
Role | Design lead, collaborating closely with my product manager and frontend & backend engineers.
Tools:
Figma
Jira
Wire-framing
Prototyping
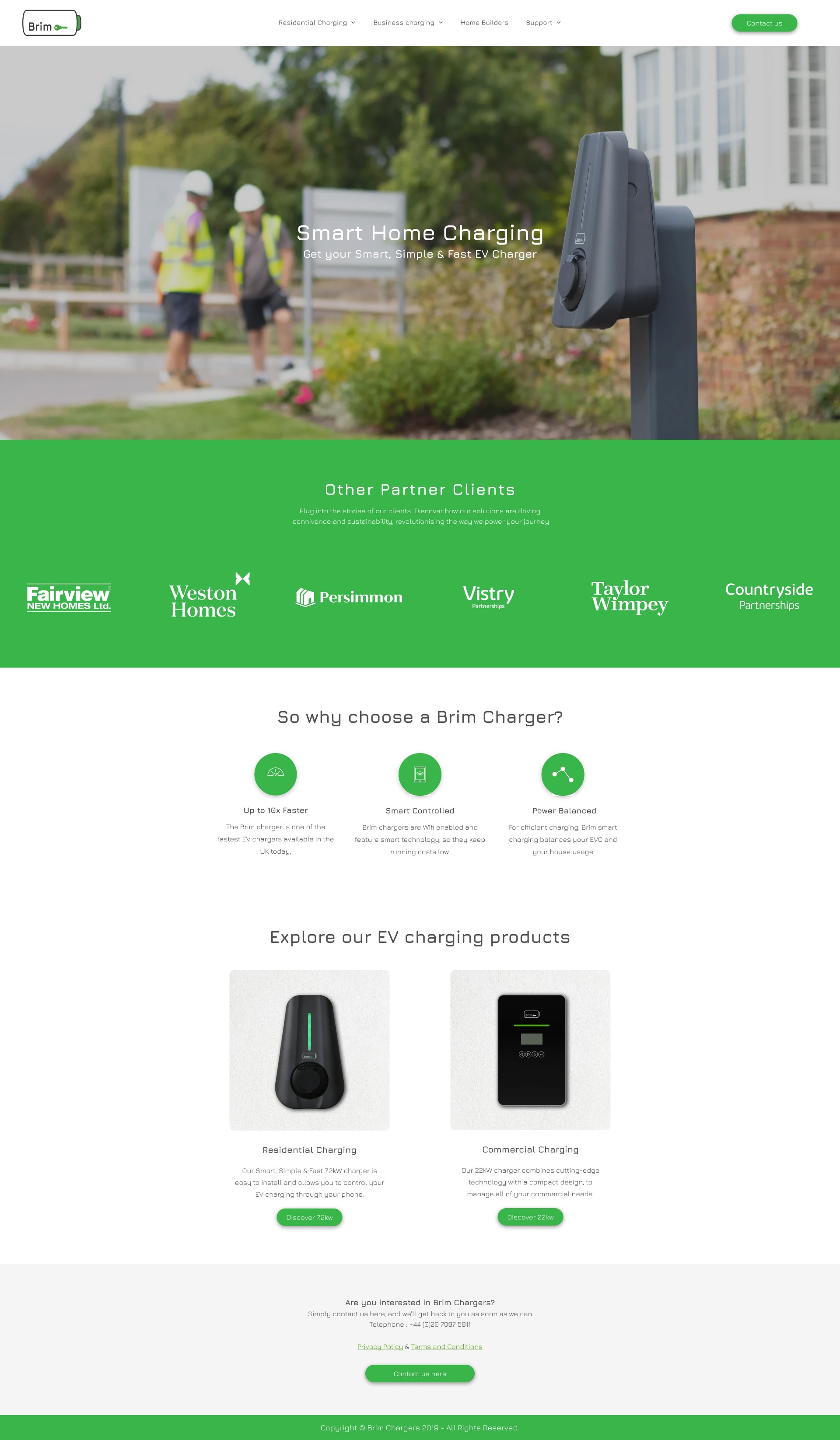
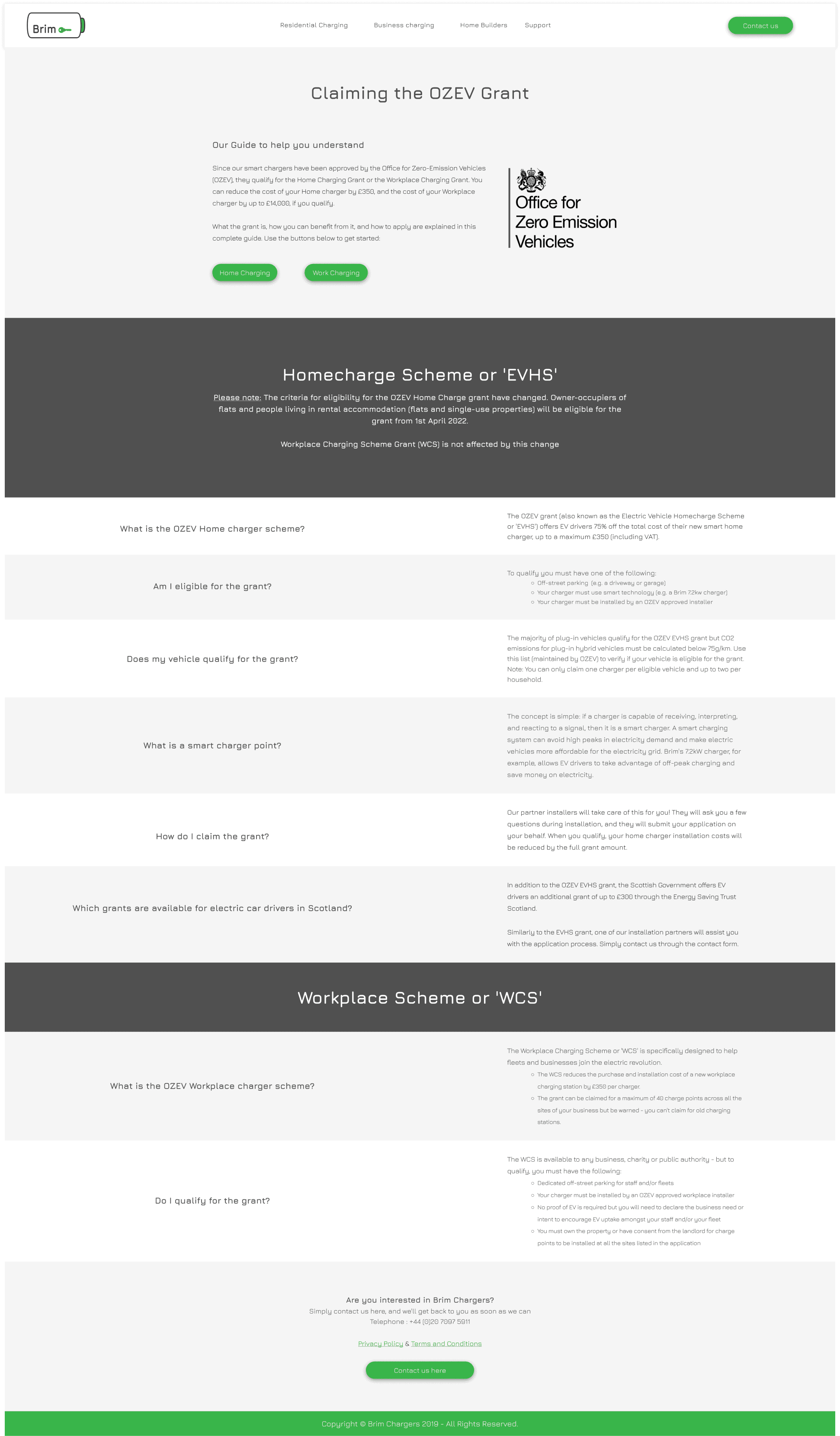
Redesigning @ Brim Chargers' website to showcase expert EV charging guidance for homebuilders.
Competitor Analysis
Homebuilder Expertise
Navigation
User Flow
Andersen EV
Sleek, visually appealing, but slightly complex for first-time users.
Minimal focus, primarily homeowner-oriented.
Premium feel, simple journey, but more product comparison would help.
Rolec EV
Well-organised, clear categories for sectors like domestic and commercial.
Strong resources for developers, tailored solutions for new builds
Efficient, with relevant options for homebuilders, though business inquiry forms feel disconnected.
Pod Point
Clear layout, quick access to charging options, but dropdowns can be cluttered.
Basic info, not tailored for homebuilders.
Straightforward journey, though booking process could be quicker.
Homebuilder navigation
Rolec EV
Best Navigation
Rolec EV
User Flow
Pod Point
Key Objectives
Brim Chargers acknowledges that its current website, while informative, feels more like a presentation and lacks the cohesive brand identity required to attract and engage prospective clients. This inconsistency may discourage potential partners, particularly homebuilders, from considering Brim's services. To address these concerns, the website redesign aims to achieve the following key outcomes:
Improved Professionalism
Clear
User Journeys
Consistent
Brand Identity
Comprehensive
Information Resources





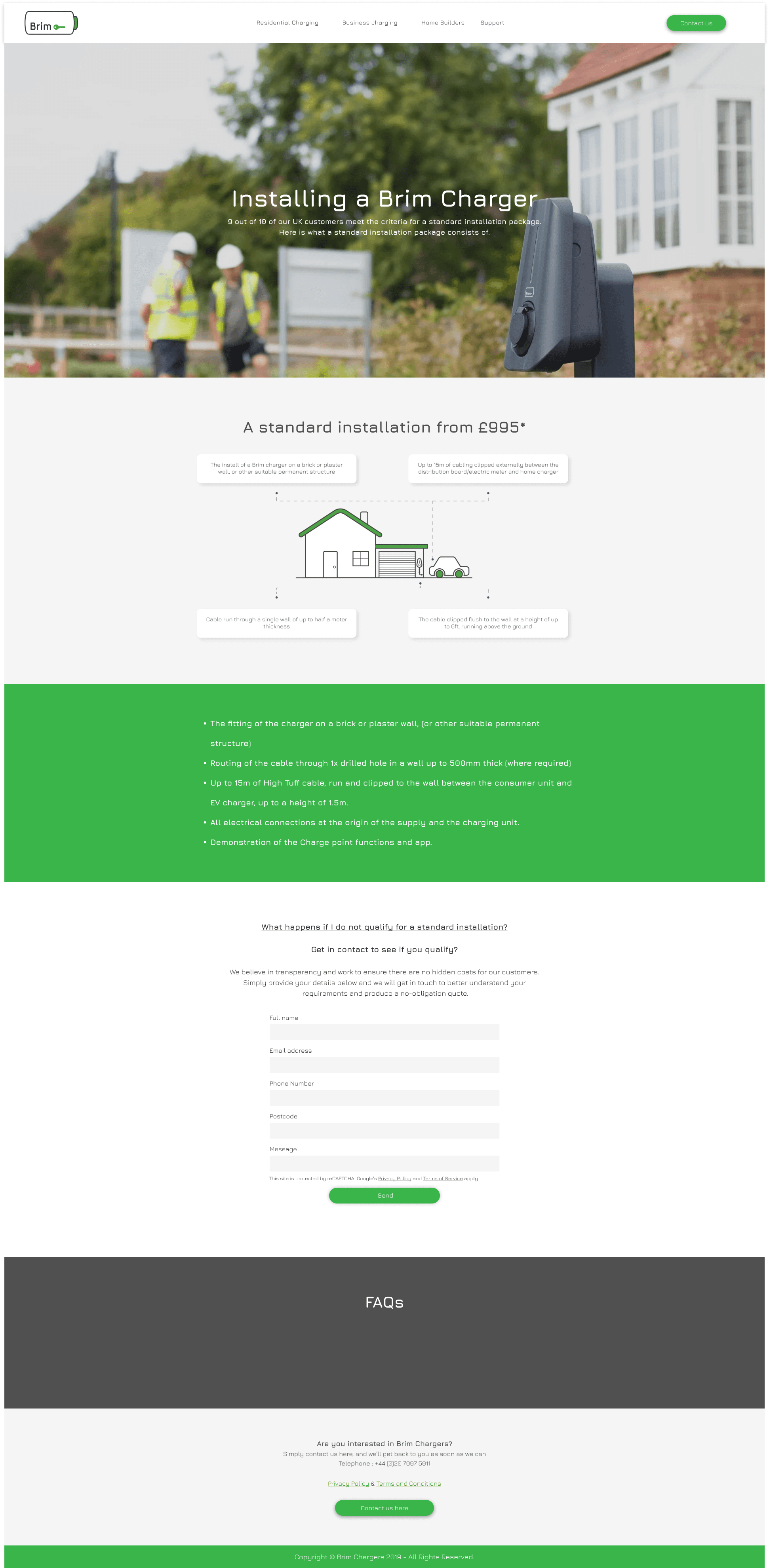
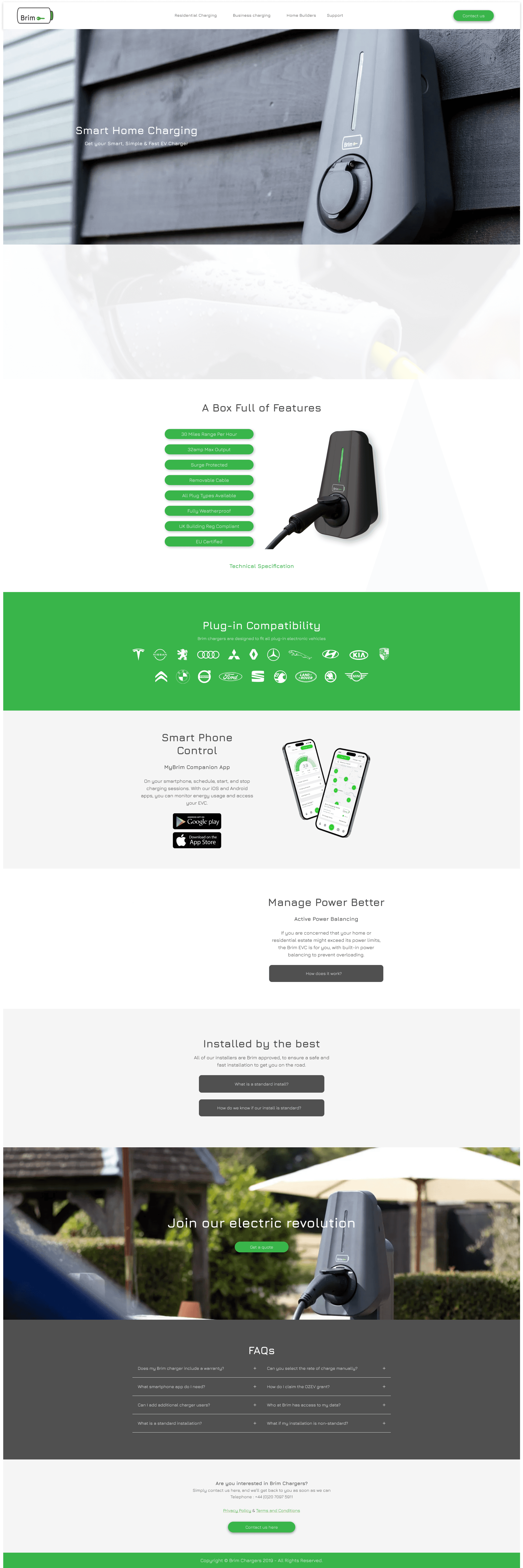
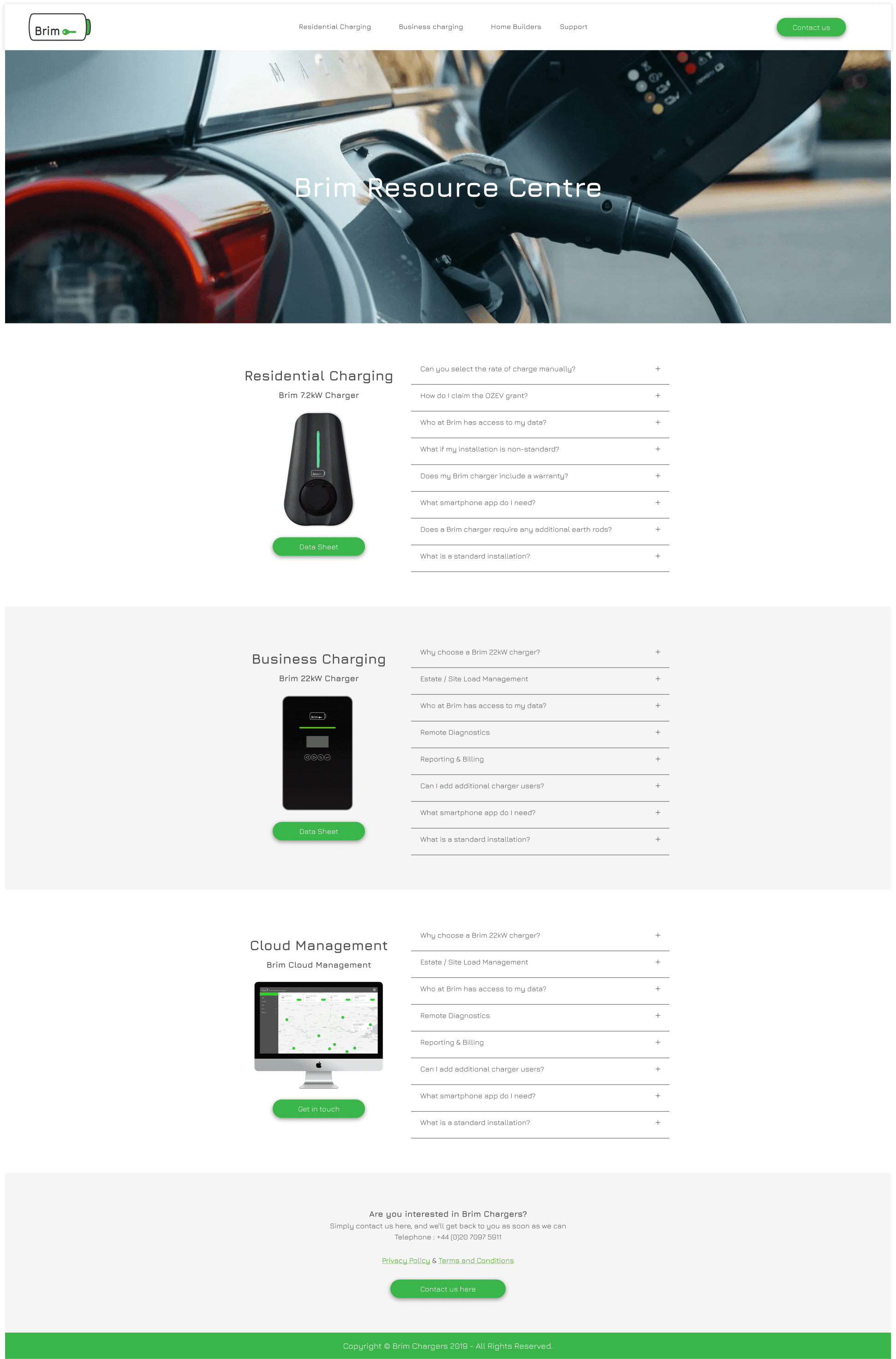
The Redesign
Takeaways
As the project is still in progress, I am unable to present the final version. However, the current development showcases screens that reflect a more cohesive and comprehensive design. The new layout features clear navigation and breaks down information into bite-sized sections, making it easier for users to digest. Rather than reading like a static presentation, the redesigned site empowers users to explore Brim Chargers’ unique offerings at their own pace, following intuitive pathways to discover relevant information.
1
Continue developing and launch the new fulltothebrim.com website, prioritising brand alignment and user experience.
2
Install Hotjar following development to monitor site usability and gather insights on user behaviour for further enhancements.
3
Once the Brim CMS is finished, create a section that provides a detailed overview of the platform along with links for users to log in.
The Next Steps