Enhancing product discovery and brand perception @Healthy Foods
Design Brief
Healthy Foods has asked for a redesign of their app, along with recommendations on how to modernise their brand to create a more exciting and engaging appeal.
The Problems:
• A high rate of abandoned baskets;
• Many users are browsing without adding items to their basket;
• The brand is perceived as outdated in the market.
The Task:
• To suggest changes to the User flow which will reduce the number of abandoned baskets;
• To redesign 2-3 screens to increase the speed of checkout;
• To redesign the UI with a modern, engaging position.

Enhance Discovery
Simplify navigation to help users find products that align with their health goals.
Streamline Checkout
Create an intuitive process to encourage quicker purchases.
Modernise Brand
Develop a contemporary design to reinforce Healthy Foods as a trusted brand.
Key Insight:
Healthy Foods must address a diverse wellness trend due to the lack of a single target demographic, as 57.6% of US adults aged 20 and over use dietary supplements, highlighting the need for effective discovery and tailored options.
Opportunities for Improvement
Below are key insights and recommendations to enhance the user experience and interface of the existing designs, addressing usability issues and boosting engagement and conversion potential.
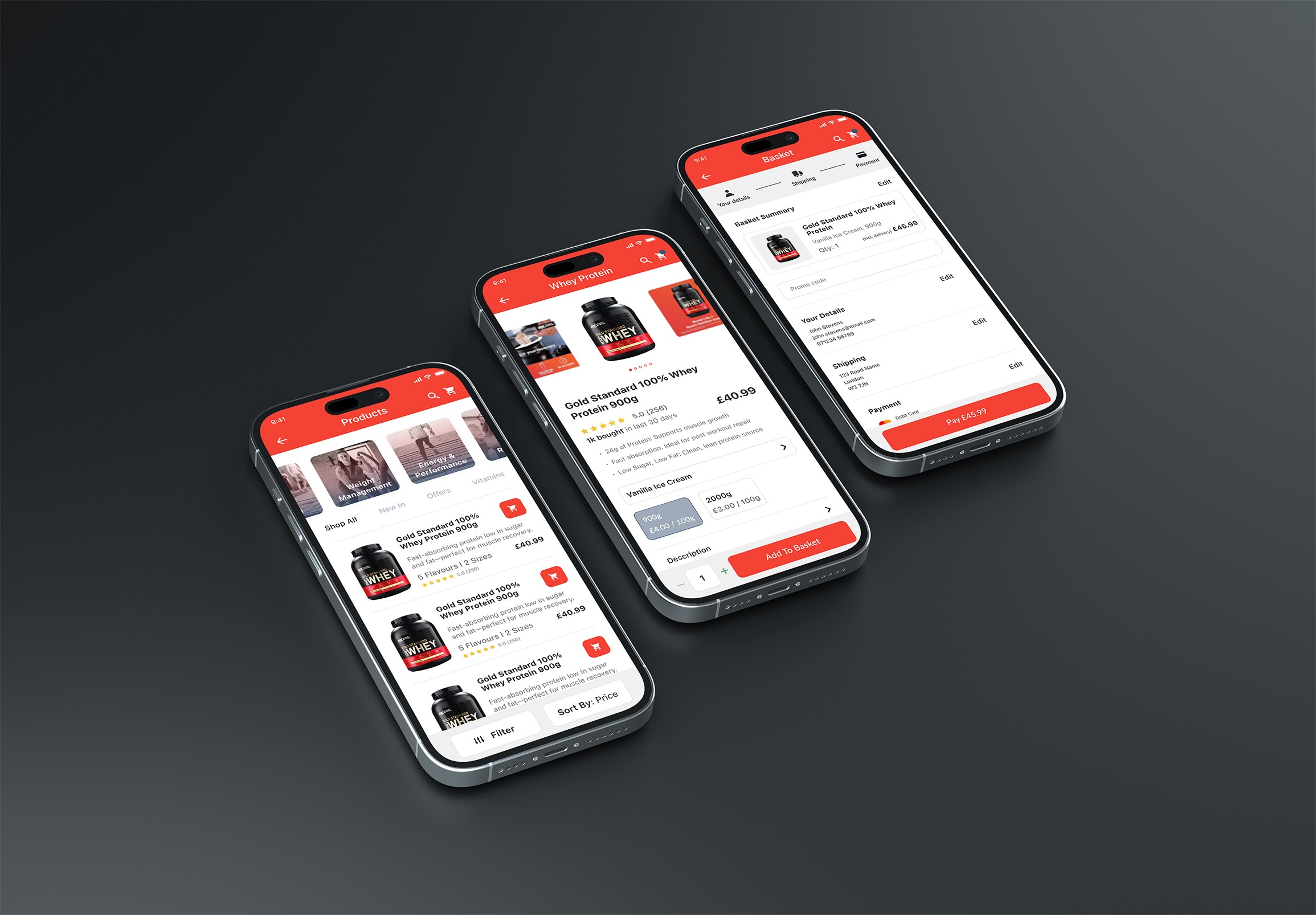
The Results
Drawing on these competitors, Healthy Foods can enhance its app by creating a visually clean, easily navigable experience with quick checkout options, establishing itself as a modern, reliable player in the supplement space.
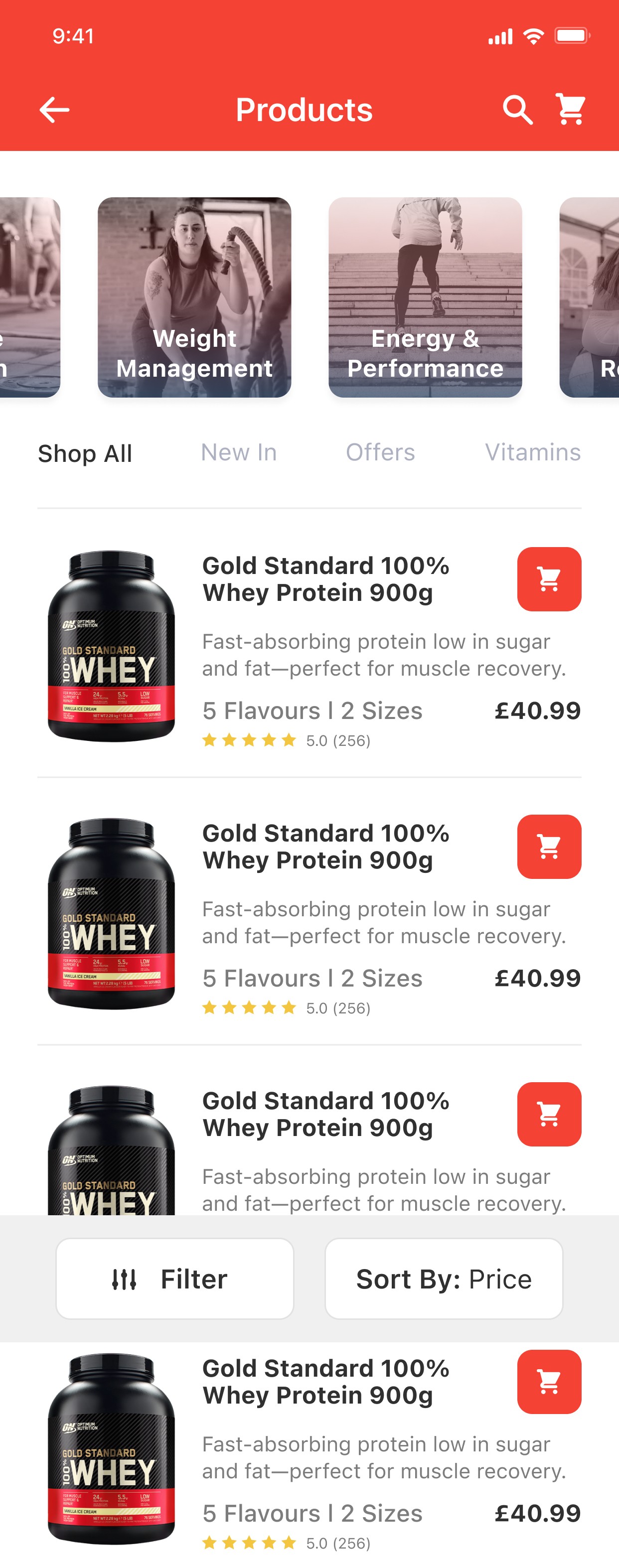
“Shop All,” “New In,” “Offers,” and “Vitamins” Sections
Featuring trending and special items encourages exploration, increasing product additions by making deals and new arrivals easy to find, while reinforcing a dynamic brand image.
Clear and Well Informed Product Tiles
Each product tile now displays price, highlights, UK metrics, quick add-to-basket, and social proof, encouraging quick decisions, increasing adds, and reducing abandonment for a more trusted, user-focused experience.

Goal Based Product Categories
Providing clear access to popular categories like “Weight Management” and “Energy & Performance” streamlines browsing, reducing basket abandonment and enhancing perception as modern and expertly curated.
Sticky Filter & Sort Buttons
Keeping filters accessible allows users to refine searches without losing their place, boosting engagement and creating a seamless, user-friendly experience that enhances brand perception.
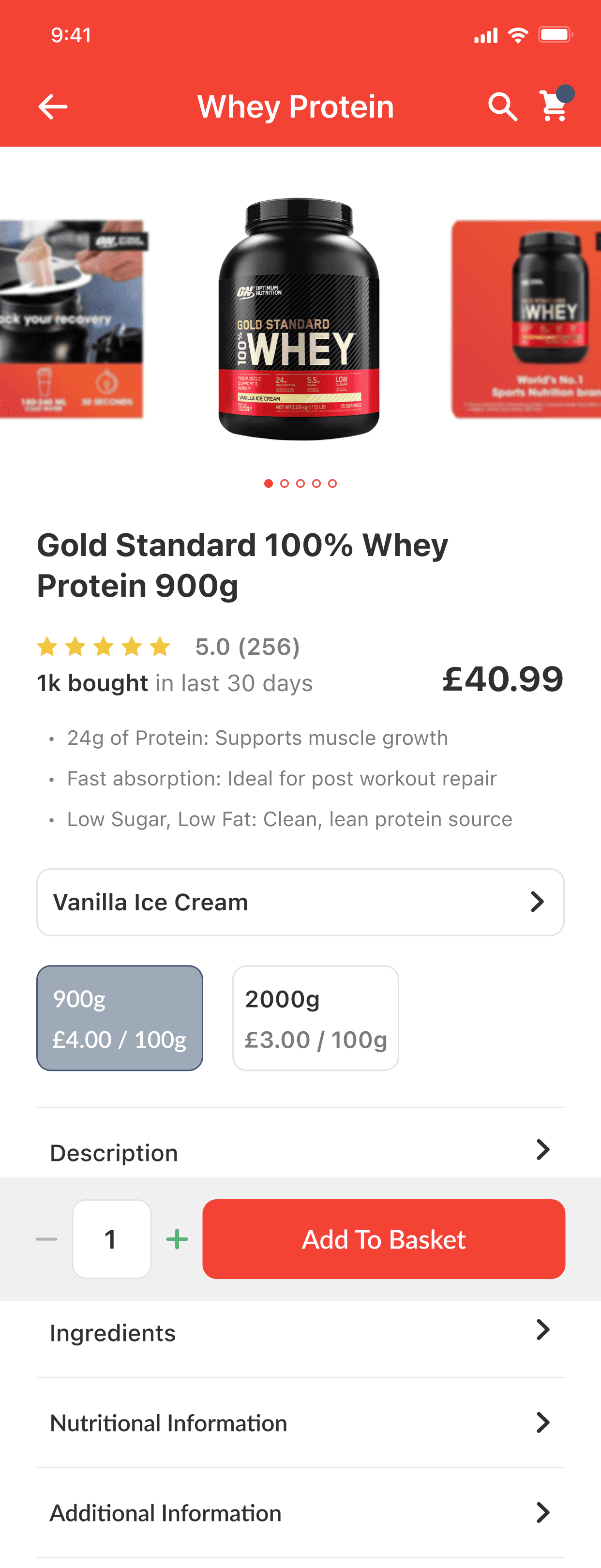
Comprehensive Product Display
Additional product photos, a bold title, and visible social proof (e.g., recent purchases) give users a clear view of a product’s quality and popularity, building trust and speeding up decisions to boost adds to basket.
Customisable Options (Flavours, Sizes, & Quantity)
Clear flavour and sizing options, along with a quantity selector, offer users flexibility, reducing abandonment by enabling easy personalisation and supporting a user-friendly experience.

Sticky “Add to Basket” with Clear Pricing
The “Add to Basket” button and quantity selector are always visible, encouraging seamless additions by reducing friction, promoting faster actions, and boosting conversions.
Expanded Product Information
Key benefits, ingredients, nutritional information, and additional details are accessible in organised dropdown tabs for users seeking more information, supporting informed purchases and engaging detail-oriented users while keeping the interface clean and navigable.


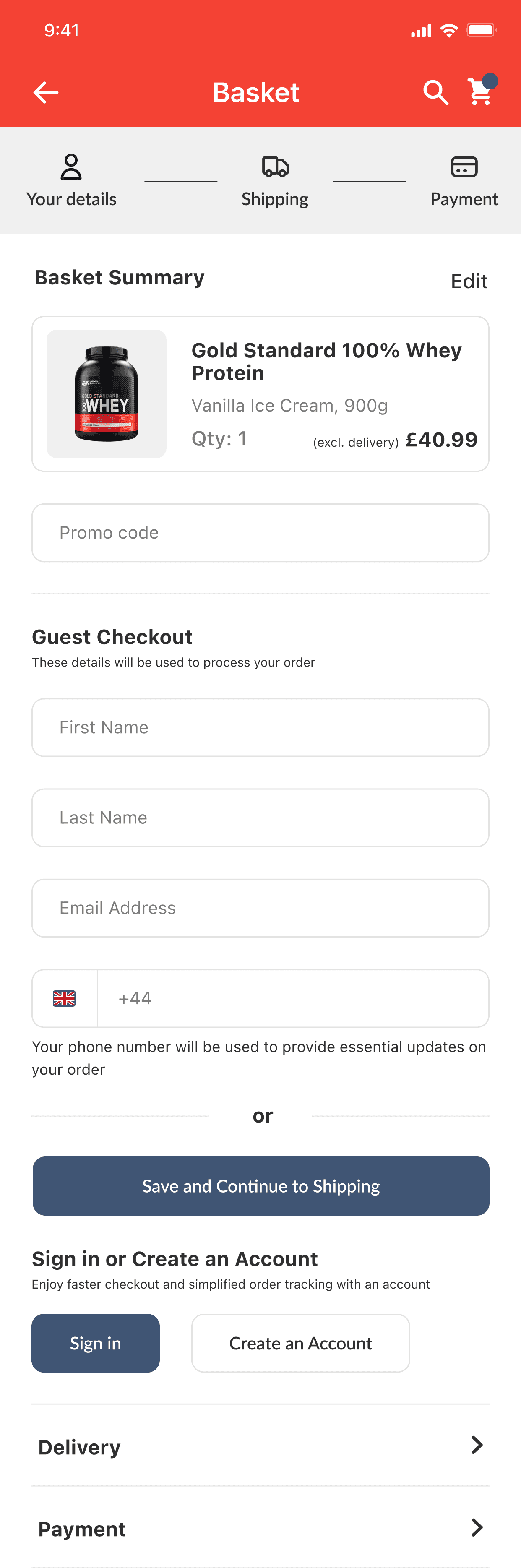
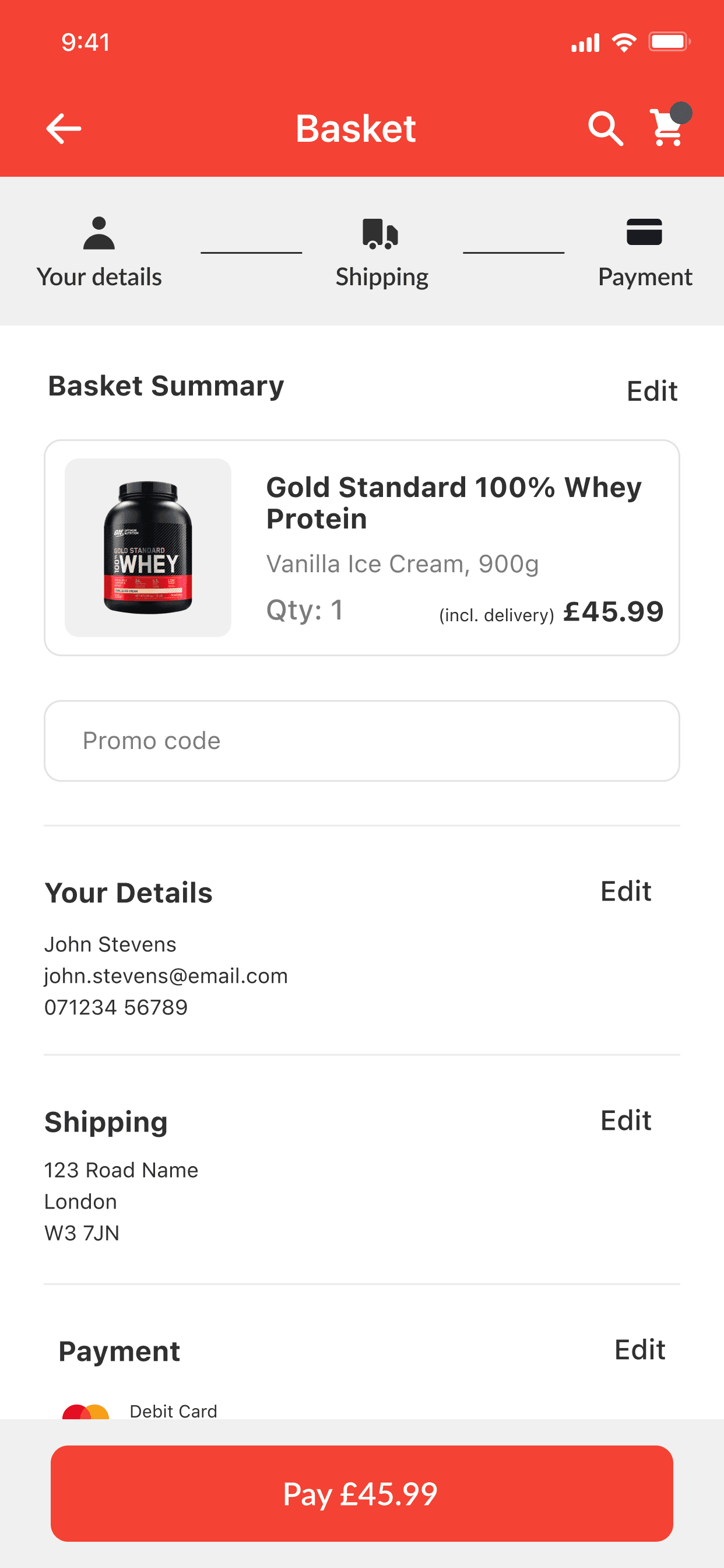
Progress Visibility
A checkout progress tracker clearly shows the user’s position in the process, alleviating uncertainty and boosting completion rates by indicating how far they’ve come.
Basket Summary
A concise overview displaying product images, titles, flavours, sizes, quantities, and pricing (including and excluding shipping) enhances UX by providing clarity and reassurance, helping users confirm their selections and reducing errors during checkout.
Guiding the User
The top-down checkout presents fields sequentially, revealing the "Pay" button only after necessary information is entered, simplifying input and encouraging completion, thus reducing abandonment rates.

Issues:
Lack of guest checkout creates friction for new users.
Calculation errors reduce trust.
No progress tracker; users are unsure of their checkout stage.
Enhancements:
Keep "Add to Basket" and "Checkout" buttons fixed at the bottom for accessibility.
Show review counts with ratings to build credibility.
Suggestions:
Add a checkout progress tracker and enable guest checkout.
Ensure accurate price calculations.

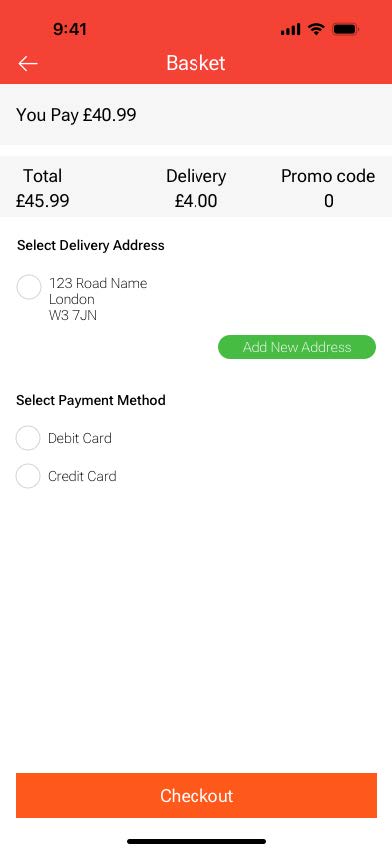
Issues:
No automated address entry for new users.
Lacks visual cues for step-by-step checkout.
Missing user information display may cause frustration.
Enhancements:
Anchor key action buttons for accessibility.
Include review counts to increase trust.
Suggestions:
Clearly show user details and streamline input for new customers.
Maintain consistent, easy-to-access buttons for smoother checkout.

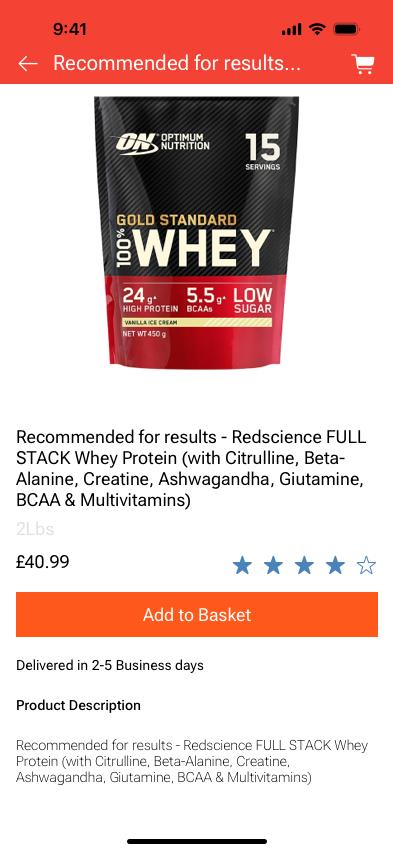
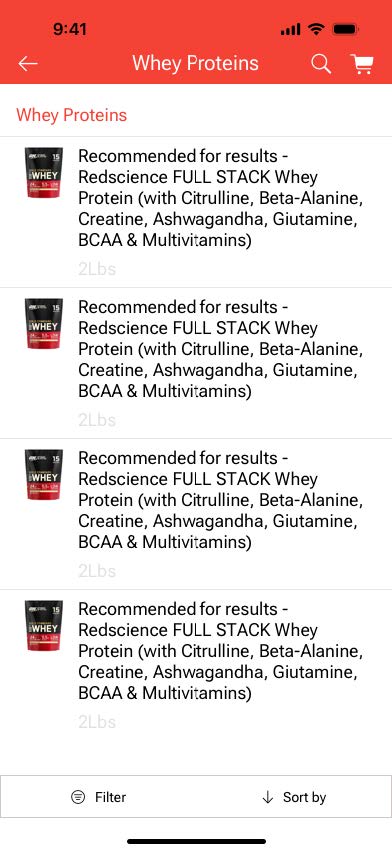
Issues:
Product titles and benefits are unclear; prices are missing, which complicates decision-making.
Inconsistent units (g vs. lbs) cause confusion.
Enhancements:
Quick add option is helpful for returning users.
Adding reviews/social proof could build user confidence.
Improved filter/sort functions would help users find relevant products.
Suggestions:
Add clear titles, descriptions, and prices.
Include more product photos for better decision-making.
Key Learnings
To us, it's a redesign; to the user, it's about making healthier choices easier and more accessible.
In a competitive market, aligning design with user needs can build trust and drive conversions.
What might seem like a small update—modernising the design—actually plays a huge role in improving the overall user experience and brand perception.